Oxygen Review - A Responsive Drag & Drop WordPress Website Theme Designer

Finding the best responsive WordPress theme for a client is always a challenge. Most of the time a theme can be found that fulfills most of the aesthetic and functional requirements for which the client's website needs. Unfortunately fully customizing most themes to make them work just right for the client, always takes a lot of time. Many themes are very configurable, but there's always a few areas that need to be tweaked beyond what the programmer gave as configurable options within the theme. So time is often inefficiently spent searching through the theme's code to make modifications. Simple changes can be monumental tasks.
Responsive Drag & Drop WordPress Website Theme Designers
To alleviate this issue, custom responsive Drag & Drop theme designers are popping up all over the internet. One promising plugin that allows for complete freedom to create and customize a responsive WordPress theme design is a plugin named Oxygen (OxygenApp.com).
I first found the Oxygen theme designer when I was searching to see if it was possible to export a design built on Webflow.com to use as a WordPress theme. Webflow is an absolutely amazing design and development tool. Unfortunately it has its limitations as well (to be explained in another post) and is not suitable for many client's functional website needs.
Oxygen has a fairly similar approach to Webflow in the way it handles the UI/UX for laying out a website. Content is placed within various types of html blocks on the page and the aesthetics are then manipulated via control panels. Ultimately they are both visual tools to visually manipulate CSS such that the designer isn't directly editing code.
Oxygen WordPress Theme Designer Review
Oxygen is relatively new to the WordPress theme designer market. In fact, as of this writing, the plugin is still in its first version. The developer is 10 year veteran at building WordPress websites who invested in creating Oxygen by hiring developers to build "a better way" (see Oxygen About page) to design WordPress websites.
The down side of still being in its infancy is that the tool is fairly buggy and still lacking some functionality. However, it's being built in such a way that the gaps left by features which are missing can be implemented via other plugins.
Youthful in Functionality
When I first sat down to design a website in Oxygen, I immediately came across the issue of missing functionality. The site I was going to build had a fairly complicated menu system. Thus, when I went to build out a drop-down menu system, I discovered that Oxygen does not have the capability to build drop-down menus. And this is where I learned that Oxygen is very friendly with other plugins.
The response I received from a support inquiry via the Oxygen website was to use a plugin like Uber Menu or Max Mega Menu. So I gave Max Mega Menu a try and it did work well, with the menu even showing up in the designer as I built the rest of the page. Unfortunately both menu's require purchasing, adding to each site's development expense.
I've come a cross a few other missing features of similar magnitude, and so far all of them have been remedied via another plugin. And through conversations with the developer, I discovered that many of them will be integrated into the next version.
Re-Usable Page Sections
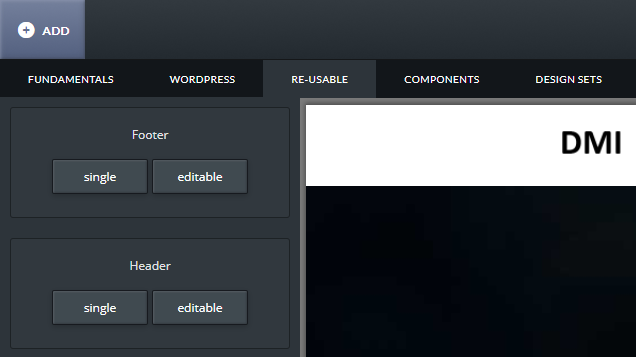
Before attempting to build the menu system, I first had to think about the layout of the website I was designing. A website template typically has three major sections: Header, Content, and Footer. Oxygen allows the designer to build re-usable sections can be included in each page. Thus, the header and footer can be designed once and subsequently included in each page, such that any updates to the header or footer are instantly seen across all pages.

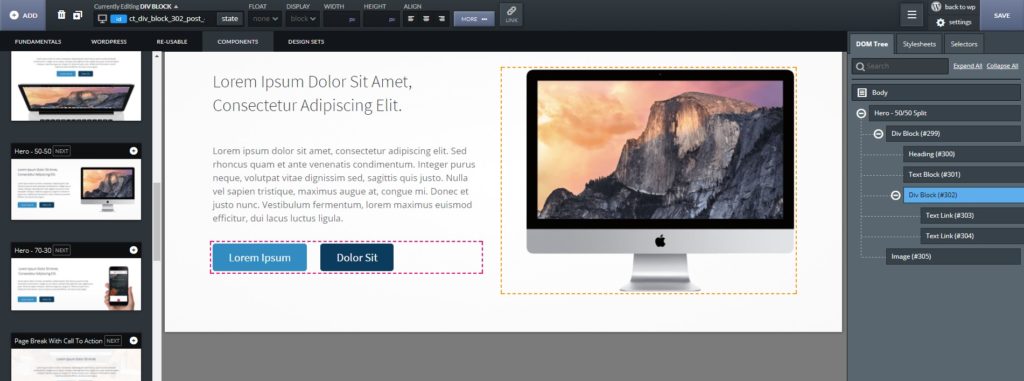
DOM Tree Manipulation
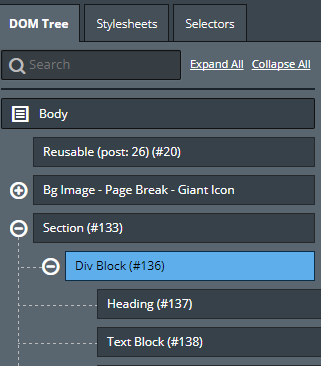
When I first started using Oxygen I was happy to see the DOM Manipulation Tree in the visual designer. The DOM Tree panel allows the designer to see exactly how each element in the page is represented in the code. The designer can quickly find the parent of any element on the page which makes it easier to understand CSS cascading. Even better, the designer can quickly change the page layout by manipulating the DOM tree via dragging any node to another position in the DOM tree.
Being able to directly manipulate the DOM tree makes it quite easy to quickly rearrange a layout. If you want to move one entire section above the previous section, you just drag the section's node above the other. If you have blocks configured to align left to right and you decide you want the one furthest to the right to be the first on the left, you can quickly rearrange the nodes in the DOM tree. Using the DOM tree removes the frustration of trying to highlight just the right portion of content if you were to try to copy and paste it from one location to another.

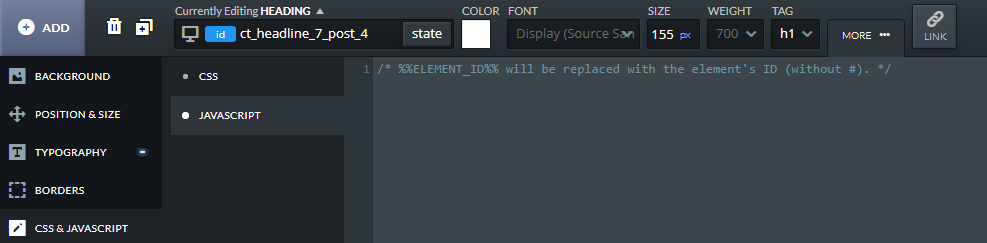
CSS Manipulation & Javascript
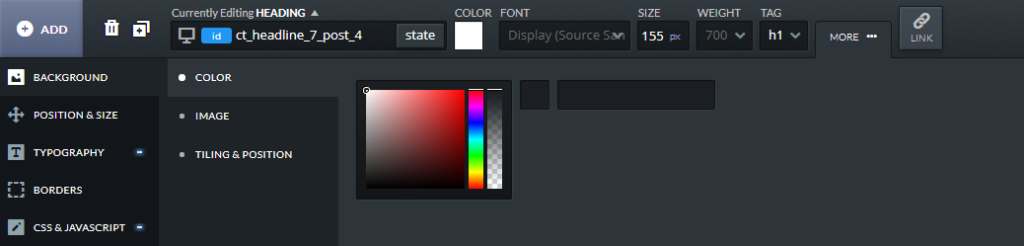
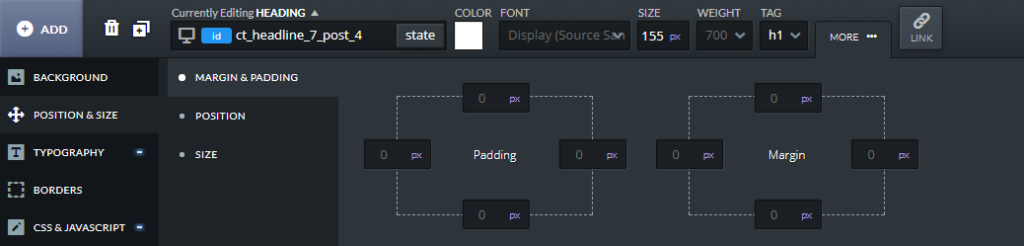
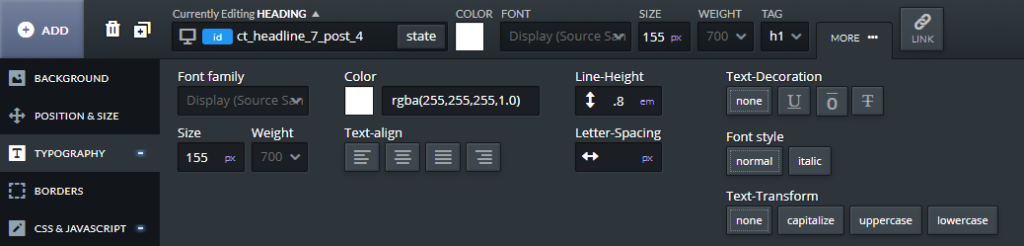
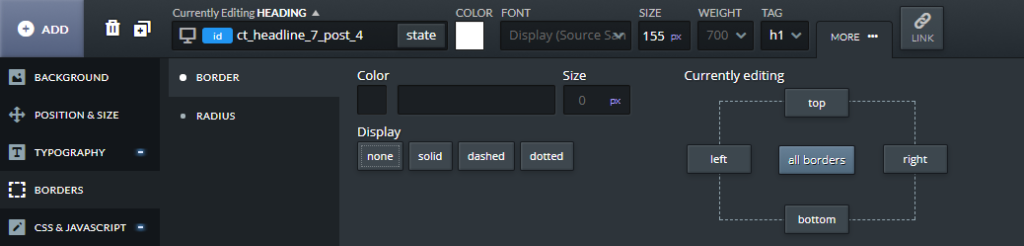
Oxygen makes it easy to manipulate the page CSS properties. Simply click on an element and you can edit all the most common attributes: Background, Position & Size, Typography, and Borders. All changes happen in real time, visually on the screen.




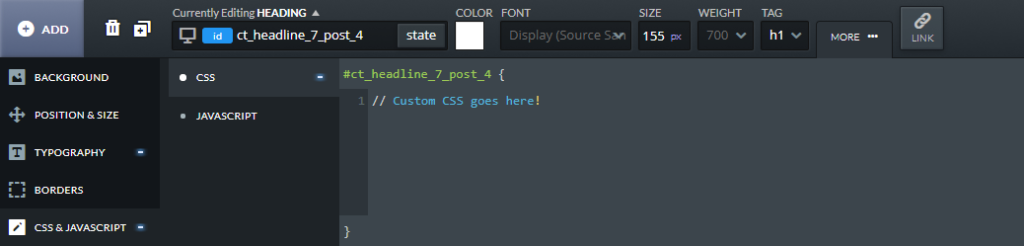
Some CSS properties, like shadow effects, are still missing due to the app's infancy, but this is where the developer shows foresight as the interface has space where any extra needed custom CSS can be manually entered. Again, the recurring theme of Oxygen is that it is built in a way such that any missing functionality can be remedied.

Along with being able to manually enter CSS, each element also has a space to enter Javascript. Due to page render blocking issues (user experience and SEO), Javascript is most often best kept in a separate file and included in the footer, so I doubt there is much proper use for including any at a per-element basis, but again this option leaves the door open to add functionality where Oxygen's core functionality is missing. Admittedly, I haven't delved much into the Javascript yet; the app may not include the Javascript in the content and may append it to the footer of the code.

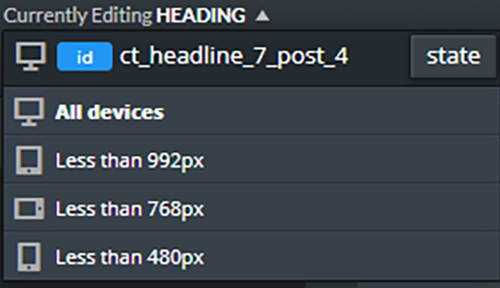
Responsive Design
With the massive proliferation of mobile devices, it is an absolute must that every website have a "responsive" design such that the website is aesthetically pleasing and easy to navigate on any device, be it a computer, a tablet or a mobile phone.
Oxygen has built in support for responsive web design. The visual designer even lets the designer change between screen sizes while designing the page in order to view the effects on the layout in each screen size.
Each screen size can have its own CSS and the effects cascade from largest screen size to the smallest. Thus, in this tool, you'll often develop for the largest screen size first and then tweak the CSS properties as the screen size is shrunk. A common example would be to have four horizontal boxes of information that each take up 25% of the screen width on a desktop computer screen. As the screen shrinks to the tablet size, to keep visibility clear, those four boxes in line will need to become two rows of two inline boxes. And ultimately at the mobile screen size, each box will need to be 100% of the screen width. So, if pictured as a column by row grid, your boxes would go from 4x1 to 2x2 to 1x4. That can be easily accomplished in Oxygen.

Pre Made Design Components
Oxygen currently comes with a bunch of pre-built design components that can quickly be added to any page. Once added to the page, the design becomes a part of the page (like any other items) and can be further tweaked as though that portion of the page had been manually built in the visual designer. In other words, the pre-built design components have no restrictions, they are just a quick way to implement a common design task such as creating Headers, Footers, Heros, Titles, Page Breaks, Content, Call to Action, Pricing, Video Tutorials, WordPress Content, Social Proof, and other miscellaneous page pieces.
With the pre-made design components, a designer can build a framework for a complex page layout in a matter of seconds. Obviously, the designer still has to tweak the pre-built component content for the website, but time is definitely saved by not having to build the framework (including effects of screen size changes) of each piece.

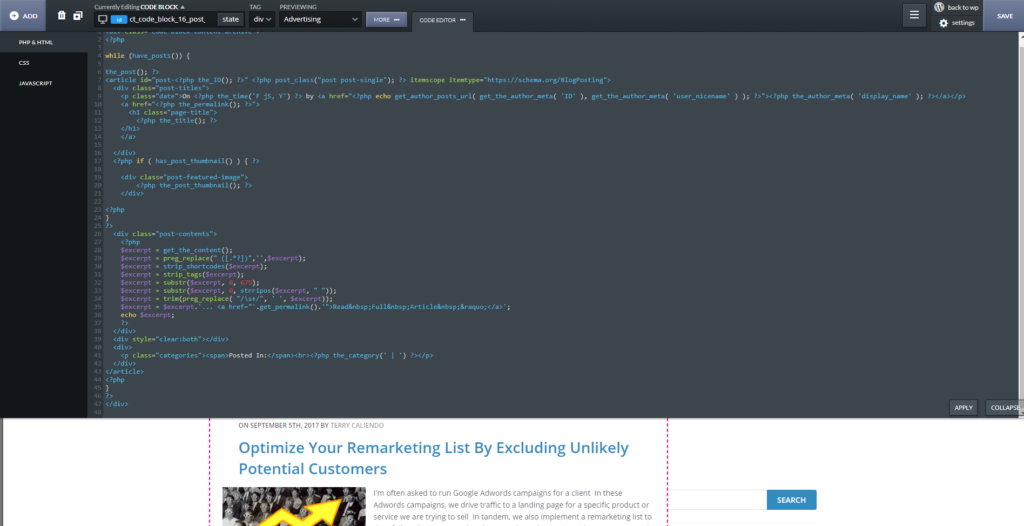
Widgets, Shortcodes, & Code Blocks
Again, where functionality is missing in Oxygen, the tool makes itself extensible enough to add functionality that's not in its core. Another way WordPress users often extend functionality is by including Shortcodes in content. Oxygen has a Shortcode block that allows shortcodes to be inserted anywhere in your page to render a particular plugin's shortcode. The shortcode is instantly live rendered so the functionality can be seen in the visual builder showing how it will look for the end user.
Code blocks can also be inserted in the page to render custom HTML and even custom PHP. The PHP is even rendered live on the page immediately after any changes are made. This is another piece I haven't delved much into, but my initial experiments show that it seems to be fairly robust even catching and omitting any PHP errors.
The widgets are where Oxygen again shows its infancy. I had trouble using them and when I contacted support I was told they knew widgets were an issue and they suggested I use the WooSidebars plugin until the next version comes out.
Archives & Blog Page Design
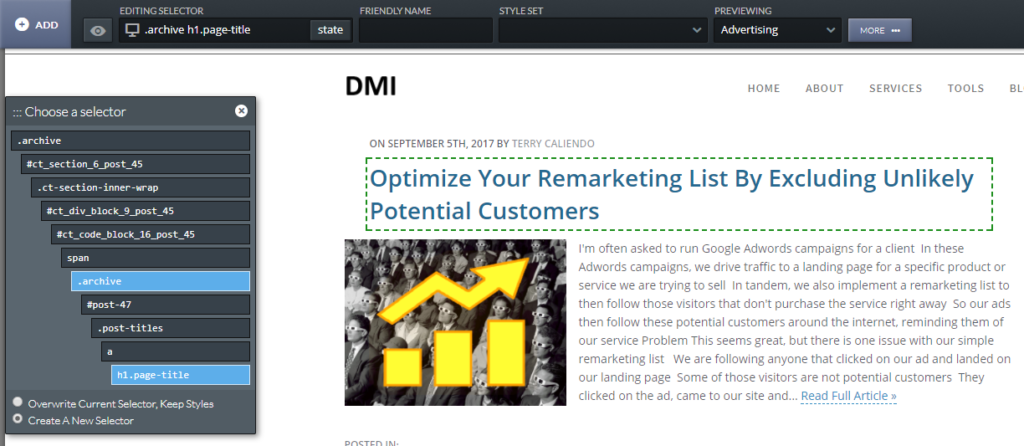
Unfortunately when it comes to the blogging portion of WordPress, especially the Archive page-type code, Oxygen is still significantly lacking in much-needed user interface and experience for the designer. Oxygen's visual editor is not very strong when it comes to visually developing the dynamic side of WordPress. There are some pre-designed components to get the designer started, but manipulating the layout is not as easy as manipulating a static content page.
I found that trying to create my Archives page template was very cumbersome. There is no DOM tree for the archive components. The designer can't easily manipulate the pieces of the WordPress loop. In other words, say you wanted to move the post title to be below the author. You can't do it visually. You have to go into the code block section on the page (still within the visual designer) and manipulate the code. Thus, building the Archive type pages (that show multiple excerpts of various articles, be it the blog archives, tag archive, author archive, etc) is time-consuming and cumbersome.

The Oxygen tool does have a CSS selector such that once the layout is designed the CSS properties can be easily manipulated the way they are manipulated on a typical page, but I did find the CSS to display differently at times in the designer than on the resulting public page.

Bugs
As oxygen is still youthful it does have some bugs and frustrating user experience issues. There are some small issues and some big ones. My current biggest issue is that there are times when just trying to expand the view of a particular parent element in the DOM tree via (clicking the "+" sign), the DOM tree gets screwed up which completely messes up your page layout. What is happening is that though you are trying to expand the tree to see the child elements, the click is registering to the code that you are trying to move the element and it jumps out of place. I find myself saving often and reverting to the previous save whenever this happens as it can be tough to recover from, and this does cause frustration and a loss of valuable time. I created a screen capture and sent it to the developer and confirmed it was a bug that is to be fixed in the next release.
Conclusion
Oxygen is a very promising tool to visually create WordPress websites. It is still youthful in its development but is currently being actively developed. It seems to have a phenomenal core value to always allow for extensible functionality so that there is never any functionality that a designer can't accomplish. In time this plugin app could be the best visual design tool to use for WordPress website design.
Oxygen is similar to Webflow (a well established and very popular web design tool outside of WordPress) in its user interface and user experience. However as Oxygen is in its infancy, it is not nearly as comparatively functional. However, Oxygen could someday be even better than Webflow as it is being developed from the position that its never going to satisfy every developer's needs and the tool (as far as I have found) always leaves the door open for the WordPress designer to find and implement any needed functionality in some way. If you ever thought to yourself that you wish there was a development tool in the WordPress blogosphere that has the user interface and user experience of Webflow, then Oxygen is definitely something to check out.
Unfortunately, there is not currently a lot of money behind the Oxygen app. It's currently being financed by one person and developed by a small team. From inquiries I have found that there is no set release cycle, so I don't think Oxygen could be used at an enterprise level. For small sites and personal blogs, it is currently very useful and does a great job on both the front end and the back end.
Personally, though I may not use Oxygen for clients yet, I have purchased the app and consider it a valuable investment as the current purchase price of $99 includes lifetime support and updates along with use on unlimited websites.

At some point, according to the developer's postings, the price will increase and I'm betting the use on unlimited websites will be removed. It appears as though the developer is offering the current pricing as an incentive for designers to get into this tool early for their own investment and the developer is using the funds to independently develop the tool. Ultimately the app needs to move to subscription pricing if it wants to be sustainable, and if it does, you'll be glad you got locked into a lifetime subscription for just the current rate of $99.